Silverlight Curation: Difference between revisions
m (Grammar/typo fix) |
(Updated plugin download link) |
||
| (3 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
This guide will show you how to curate Silverlight games and animations using Flashpoint | This guide will show you how to curate Silverlight games and animations using Flashpoint. | ||
== Recognizing Silverlight == | == Recognizing Silverlight == | ||
| Line 8: | Line 8: | ||
== Installing Silverlight == | == Installing Silverlight == | ||
Before curating a Silverlight application, you may want to check whether it functions properly on its original website. First, | Before curating a Silverlight application, you may want to check whether it functions properly on its original website. First, [https://archive.org/details/silverlight-x-64_202502 install Silverlight from here]. Be sure to uncheck any additional offers in the installer. Once the installer finishes, use a compatible web browser to navigate to the page with the Silverlight application. Compatible browsers include Internet Explorer (which comes with all versions of Windows, including Windows 10), [https://classic.waterfox.net/ Waterfox Classic], [https://basilisk-browser.org/download.shtml Basilisk], and [https://www.palemoon.org/download.shtml Pale Moon]. | ||
Although we have not yet encountered this problem, a few Silverlight applications may require an earlier version of Silverlight. You may test this by installing an earlier version from [http://www.oldversion.com/windows/silverlight/ OldVersion.com]. | Although we have not yet encountered this problem, a few Silverlight applications may require an earlier version of Silverlight. You may test this by installing an earlier version from [http://www.oldversion.com/windows/silverlight/ OldVersion.com]. | ||
| Line 14: | Line 14: | ||
== Curation Steps == | == Curation Steps == | ||
Flashpoint comes with a copy of Silverlight installed in | Flashpoint comes with a copy of Silverlight installed in its Basilisk-based browser. This section explains how to create and test a basic Silverlight curation. We will use Diver 2 as an example: http://farseergames.azurewebsites.net/Diver2.html | ||
<ol> | <ol> | ||
| Line 66: | Line 66: | ||
</li> | </li> | ||
<li> | <li> | ||
In your Flashpoint | In your Flashpoint directory, navigate to <code>Legacy\htdocs</code>. In htdocs, create a directory or series of directories to match the original site's structure. In this case, we'd simply create a folder called <code>farseergames.azurewebsites.net</code>. Finally, move your HTML and XAP files to this new folder. | ||
</li> | </li> | ||
<li> | <li> | ||
Now, we are ready to test the game in Flashpoint | Now, we are ready to test the game in Flashpoint. Click the "New Game" button on the bottom right corner and enter the game's title, platform, application path and launch command. In this case, they would be: | ||
<pre> | <pre> | ||
Title: Diver 2 | Title: Diver 2 | ||
Platform: Silverlight | Platform: Silverlight | ||
Application Path: FPSoftware\ | Application Path: FPSoftware\fpnavigator-portable\FPNavigator.exe | ||
Launch Command: http://farseergames.azurewebsites.net/Diver2.html | Launch Command: http://farseergames.azurewebsites.net/Diver2.html | ||
</pre> | </pre> | ||
The Application Path will always be the same. The Launch Command will always be an HTTP (not HTTPS) URL pointing to the HTML you created. | The Application Path will always be the same. The Launch Command will always be an HTTP (not HTTPS) URL pointing to the HTML you created. | ||
You can run the game by double clicking its thumbnail in the launcher. You should now see the game running in | You can run the game by double clicking its thumbnail in the launcher. You should now see the game running in FPNavigator. | ||
</li> | </li> | ||
<li> | <li> | ||
| Line 119: | Line 119: | ||
</li> | </li> | ||
<li> | <li> | ||
Open the [https://www.microsoft.com/getsilverlight/locale/en-us/html/Microsoft%20Silverlight%20Release%20History.htm Silverlight Release History page]. Find the version number on that page closest to the version number referenced in the manifest. In this case, the manifest references version 3.0.40307.0, and the closest version on the Silverlight Release History page is 3.0.40624.0. Using your text editor, replace <code>3.0.40307.0</code> with <code>3.0.40624.0</code> and save the file. | Open the [https://web.archive.org/web/20220927222716/http://www.microsoft.com/getsilverlight/locale/en-us/html/Microsoft%20Silverlight%20Release%20History.htm Silverlight Release History page]. Find the version number on that page closest to the version number referenced in the manifest. In this case, the manifest references version 3.0.40307.0, and the closest version on the Silverlight Release History page is 3.0.40624.0. Using your text editor, replace <code>3.0.40307.0</code> with <code>3.0.40624.0</code> and save the file. | ||
</li> | </li> | ||
<li> | <li> | ||
Latest revision as of 10:17, 1 April 2025
This guide will show you how to curate Silverlight games and animations using Flashpoint.
Recognizing Silverlight
If you're using a typical web browser, the most obvious indication that you've found a Silverlight application is an image like the one on the right.
Silverlight applications are always embedded on a webpage using an object tag, regardless of the browser being used. If you search the page HTML and find application/x-silverlight-2 or .xap, you've probably found a Silverlight application.
Installing Silverlight
Before curating a Silverlight application, you may want to check whether it functions properly on its original website. First, install Silverlight from here. Be sure to uncheck any additional offers in the installer. Once the installer finishes, use a compatible web browser to navigate to the page with the Silverlight application. Compatible browsers include Internet Explorer (which comes with all versions of Windows, including Windows 10), Waterfox Classic, Basilisk, and Pale Moon.
Although we have not yet encountered this problem, a few Silverlight applications may require an earlier version of Silverlight. You may test this by installing an earlier version from OldVersion.com.
Curation Steps
Flashpoint comes with a copy of Silverlight installed in its Basilisk-based browser. This section explains how to create and test a basic Silverlight curation. We will use Diver 2 as an example: http://farseergames.azurewebsites.net/Diver2.html
-
Open this page in your browser. Right-click anywhere on the page, click "Inspect Element", and search for
.xap. You should see anobjecttag, the beginning of which looks like this:<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%"> <param name="source" value="DiverGame2.xap"> <param name="onError" value="onSilverlightError"> <param name="background" value="White"> <param name="minRuntimeVersion" value="3.0.40818.0"> <param name="maxframerate" value="60"> <param name="enableFrameRateCounter" value="false"> <param name="enableCacheVisualization" value="false"> <param name="enableGPUAcceleration" value="true"> <param name="autoUpgrade" value="true">
-
Copy the page HTML and paste it into a text editor. Eliminate the unnecessary parts, like the latter part of the object tag. (The original page's object tag includes a section that embeds a YouTube video, but this is not needed for Flashpoint.) Your code should look like this:
<style> #gameContainer { width: 1000px; height: 700px; } </style> <div id="gameContainer"> <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%"> <param name="source" value="DiverGame2.xap"> <param name="onError" value="onSilverlightError"> <param name="background" value="White"> <param name="minRuntimeVersion" value="3.0.40818.0"> <param name="maxframerate" value="60"> <param name="enableFrameRateCounter" value="false"> <param name="enableCacheVisualization" value="false"> <param name="enableGPUAcceleration" value="true"> <param name="autoUpgrade" value="true"> </object> </div> -
Save the file as a new HTML. In this case, we named it
Diver2.html. -
Download the XAP file referenced in the object tag. Since the game URL is
http://farseergames.azurewebsites.net/Diver2.html, and the object tag referencesDiverGame2.xap, the URL of the XAP file ishttp://farseergames.azurewebsites.net/DiverGame2.xap. -
In your Flashpoint directory, navigate to
Legacy\htdocs. In htdocs, create a directory or series of directories to match the original site's structure. In this case, we'd simply create a folder calledfarseergames.azurewebsites.net. Finally, move your HTML and XAP files to this new folder. -
Now, we are ready to test the game in Flashpoint. Click the "New Game" button on the bottom right corner and enter the game's title, platform, application path and launch command. In this case, they would be:
Title: Diver 2 Platform: Silverlight Application Path: FPSoftware\fpnavigator-portable\FPNavigator.exe Launch Command: http://farseergames.azurewebsites.net/Diver2.html
The Application Path will always be the same. The Launch Command will always be an HTTP (not HTTPS) URL pointing to the HTML you created. You can run the game by double clicking its thumbnail in the launcher. You should now see the game running in FPNavigator.
- Create a curation by following the Curation Format. Then, follow the steps explained in Instructions for Curating to submit the game.
Advanced Techniques
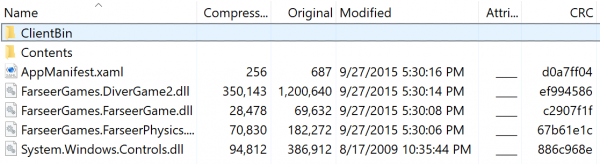
You may be surprised to learn that Silverlight XAP files are really just renamed ZIP files. As such, they can easily be extracted using 7-zip or any other extractor program. The image below shows the contents of the DiverGame2.xap file mentioned previously.
As you can see, a Silverlight XAP contains, at minimum, an AppManifest.xaml file and one or more DLL files. These DLL files contain the application code. Any additional game assets may be included in subfolders of the XAP. If a game requests many external assets, they are likely referenced in an XML file inside the XAP. To find external assets, you may extract the XAP and open the XML file(s) in a text editor. This is particularly useful for HTTPS assets because HTTPS requests from Silverlight applications do not show up in the logs/network tab. If you find references to HTTPS assets, just replace such occurrences with HTTP.
Editing the manifest
A Silverlight XAP's AppManifest.xaml contains information necessary for Silverlight to run the application. To see this information, simply open the file in a text editor. In some cases, this information needs to be edited. This section describes a typical case of this in detail.
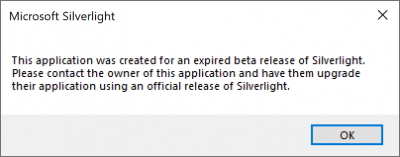
When you open this game, you will receive the following error:
This error occurs because the manifest references a beta version of Silverlight. Silverlight manifests are only allowed to reference stable versions of Silverlight, or the latest beta version. To resolve this error, we must edit the AppManifest.xaml file to reference a stable version of Silverlight. The steps to do this are below.
- Download the KrestikNolik.xap file. Open it with an archive extractor program like 7-Zip.
-
Drag the
AppManifest.xamlfile from the 7-Zip window onto your desktop (or any other folder). This will extract the manifest from the XAP. -
Open the
AppManifest.xamlfile in a text editor like Notepad. You should see this code:<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" EntryPointAssembly="KrestikNolik" EntryPointType="KrestikNolik.App" RuntimeVersion="3.0.40307.0"> <Deployment.Parts> <AssemblyPart x:Name="KrestikNolik" Source="KrestikNolik.dll" /> <AssemblyPart x:Name="System.Net" Source="System.Net.dll" /> <AssemblyPart x:Name="System.Runtime.Serialization" Source="System.Runtime.Serialization.dll" /> <AssemblyPart x:Name="System.Windows.Controls" Source="System.Windows.Controls.dll" /> </Deployment.Parts> </Deployment> -
Open the Silverlight Release History page. Find the version number on that page closest to the version number referenced in the manifest. In this case, the manifest references version 3.0.40307.0, and the closest version on the Silverlight Release History page is 3.0.40624.0. Using your text editor, replace
3.0.40307.0with3.0.40624.0and save the file. -
Drag your modifed
AppManifest.xamlfile back into the 7-Zip window. When prompted, choose to replace the original file. The game should now work! When you create your final curation, be sure to mark the game as hacked.