HTML5 Curation: Difference between revisions
mNo edit summary |
|||
| (56 intermediate revisions by 15 users not shown) | |||
| Line 1: | Line 1: | ||
HTML5 games are not nearly as endangered as Flash games, and are in fact often cited as replacing the Flash medium. However, they still pose a risk of disappearing at some point in time, and therefore should be considered for curation just like other web game formats. | HTML5 games are currently not nearly as endangered as Flash games, and are in fact often cited as replacing the Flash medium. However, they still pose a risk of disappearing at some point in time, and therefore should be considered for curation just like other web game formats. | ||
This tutorial assumes you've read the standard [[Curation Tutorial]], which is highly recommended to go through. Try curating a Flash game before moving on to HTML5. | |||
This tutorial | |||
== Identifying HTML5 Games == | == Identifying HTML5 Games == | ||
If a web game doesn't ask to enable Adobe Flash Player and there's no sign or mention of any of the other [[Platforms]], it is very likely an HTML5 game. Many use game engines as their base, the most prominent example being Unity WebGL, which replaced the previous [[Unity_Curation|Unity NPAPI implementation]] that no longer works. | |||
To confirm this, press F12 to open the Developer Tools of your browser, click on the Inspect Element button and click on the game area. This will show you in the <code>Elements</code> tab the iframe the game is located in, and there you'll find the link for the main file of the game. You can also look for a <code>.html</code> file, likely with the filename <code>index.html</code>. However this is not always present, the iframe for many modern games will have no filename or extension at the end. These look like a regular URL rather than a link to a file. | |||
Copy the file's link and go to it. If it plays an unobstructed version of the game, you've found the source of your Launch Command. Keep in mind that not all games should be divorced from the page they are found in, such as individual games outside of webgame websites. | |||
'''Make sure to always use http:// instead of https:// to make sure Flashpoint grabs files from the fake Internet instead of the real one!''' | '''Make sure to always use http:// instead of https:// to make sure Flashpoint grabs files from the fake Internet instead of the real one!''' | ||
== Grabbing The Game From The Internet == | == Grabbing The Game From The Internet == | ||
[[File:Individual-Sprites-HTML5-example.png|thumb|300px|Some games have one or more image files that act as sprite sheets, others will have each unique texture as an individual file, so make sure to get them all.]] | |||
There are an extremely low number of HTML5 games that are single-asset. For multi-asset curations, you have two main options, both of which are [[Curation Tutorial#Using cURLsDownloader for Multi-Asset Games|described here]], but each is more suited for different tasks which we'll explain here. | |||
Create a new curation in the Curate tab of Flashpoint and fill it out with as much information as you can, including the Launch Command you found earlier. The Platform should be <code>HTML5</code>, and the Application Path should be <code>FPSoftware\fpnavigator-portable\FPNavigator.exe</code>, referring to the Flashpoint Navigator browser used for most HTML5 games. | |||
After inputting the launch command, use <code>Run with MAD4FP</code>, and start playing the game. [[MAD4FP]] will download any assets automatically as you play and make progress. | |||
If the game's webpage has a favicon (a small unique icon that appears on a webpage's browser tab), MAD4FP will not be able to grab it if you launch the game with FPNavigator. To get around this issue, use the launch command <code>FPSoftware\startChrome.bat</code> and run it with MAD4FP at least once, and that should grab the favicon file once it loads. You can then change the launch command back to FPNavigator. | |||
'''REMEMBER, ALWAYS TEST THE GAME 100%, NO MATTER HOW BIG OR SMALL!''' This is true for all games, but especially HTML5, as nearly none are single-asset, you are almost guaranteed to find a multi-asset. Because of how it works, most games will only call assets when needed, so make sure to navigate all the menus, click all the buttons, and play the game as thoroughly as possible. This may include hidden collectables, unique voice lines, downloadables, completion bonuses, etc. | |||
Wayback will not save these missing assets on a normal capture, and computers/browsers tend to clear cache much more frequently for optimization, making cache dumps unlikely to yield anything, so once it's gone, it's likely gone for good. Better to catch everything first try and make sure it's not lost. For more information on multi-assets in general, [[Curation Tutorial#Using cURLsDownloader for Multi-Asset Games|go here]]. | |||
Once you've finished playing through the game, you need to make sure that all of the game's assets have actually been downloaded. To do this, first close Navigator, and clear it's cache by following [[Extended FAQ#ClearBasiliskCache|these instructions]], then close Navigator. Next, press the <code>Run</code> button to test the game again, this time without using MAD4FP. If the game does not work, MAD4FP likely failed to download some of the required assets. Follow the instructions in the [[#Missing Assets|Missing Assets]] section to complete the curation. | |||
== Other Browsers == | |||
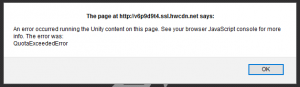
[[File:BasiliskError.png|thumb|300px|Common error message for games that don't work in Navigator.]] | |||
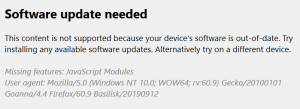
[[File:UnityWebglError.PNG|thumb|300px|Error message seen in Unity WebGL games that need to be run in another browser.]] | |||
Some games will not work in the version of Navigator used by Flashpoint. This is generally for one of two reasons: 1) The game requires a feature or technology not present in the 32-bit version of Navigator, which no longer receives updates; or 2) The game requires a Chromium-based browser to work properly. In order for these games to work in Flashpoint, two other browsers were added, <code>Browser Mode</code> and <code>Chromium</code>. The two have somewhat different uses, so testing the game in both versions may be needed to see what will work best. | |||
Sometimes a game that doesn't work in Navigator will show an error message. A message similar to the examples is typically a sure sign that another browser must be used for the curation. In other cases, the game may work to some degree, but certain elements may be missing or not working properly. Common issues include: the game loading with no graphics, the game's music and/or sound effects not playing, the game's controls not working, or the game experiencing lag issues not present in other browsers. Performance issues are especially common with Unity WebGL games in Navigator. | |||
=== Chromium === | |||
Ungoogled Chromium is included in Flashpoint as a second full browser alongside Navigator, and is usually the first alternative to try when a game doesn't work in Navigator. The main limitation Chromium has over the other two browsers is that it cannot load Flash content for the few HTML5/Flash hybrid games. | |||
'''The Application Path for Chromium is''' <code>FPSoftware\startChrome.bat</code>. | |||
=== Browser Mode === | |||
Browser Mode is a way of running games using Flashpoint's launcher. It can be used when a game does not run in Navigator or Chromium. However, since Browser Mode is not a full web browser, it has some limitations that mean it isn't an option for all games. | |||
The limitations of Browser Mode include: | |||
* Cannot open multiple tabs or windows. | |||
* Doesn't support games that require webcam or microphone access. | |||
* Games that require the cursor to be captured may not work properly. | |||
* Currently cannot be used for Alternate Applications (but may support them in the future). | |||
'''The Application Path for Browser Mode is''' <code>:browser-mode:</code>. | |||
== Google Fonts Elements == | |||
[[File:Google Fonts Missing.png|thumb|300px|Missing icons and the default font, compared to how it should look with everything being displayed.]] | |||
Some games will make use of Google's library of fonts and icons, and these can have trouble displaying in Flashpoint. | |||
This may be because the <code>index.html</code> (or equivalent) may not be calling the font file directly, but making a request to Google's servers to serve one or more fonts depending on the URL parameters. When the page uses multiple fonts, the same <code>css</code> file may be requested with different parameters. If so, you'll need to follow the steps below to make the fonts display properly. | |||
<ol> | |||
<li> | |||
Look at the logs and check for any 404 requests from <code>fonts.googleapis.com</code>. You might observe the differences between the version you have and the one hosted on the live web, but check the logs to be sure. <br> | |||
For example, <code>https://fonts.googleapis.com/css?family=Corben:400&display=swap&subset=latin-ext</code> | |||
</li> | |||
<li> | |||
Take the request URL and open it in your web browser. <br> | |||
The previous example will get this response from the server: | |||
<pre>/* latin-ext */ | |||
@font-face { | |||
font-family: 'Corben'; | |||
font-style: normal; | |||
font-weight: 400; | |||
font-display: swap; | |||
src: url(https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNqQNFlVs.woff2) format('woff2'); | |||
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; | |||
} | |||
/* latin */ | |||
@font-face { | |||
font-family: 'Corben'; | |||
font-style: normal; | |||
font-weight: 400; | |||
font-display: swap; | |||
src: url(https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNpwNF.woff2) format('woff2'); | |||
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; | |||
}</pre> | |||
</li> | |||
<li> | |||
Search the response for the font/icon URLs. In the previous example, these are the font URLs: | |||
<pre>https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNqQNFlVs.woff2 | |||
https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNpwNF.woff2</pre> | |||
Download the URLs with cURLsDownloader to get them with the correct file structure, then move them to the curation <code>content</code> folder. | |||
</li> | |||
<li> | |||
Open a text editor such as Notepad and copy the server response into it, replace any <code>https</code> URLs with <code>http</code>, then save the file as <code>fonts.css</code> (not .txt!)<br> | |||
Several of these request URLs may be present so name subsequent ones sequentially (<code>fonts2.css</code> <code>fonts3.css</code>). In the case of Icons use <code>icons.css</code>. | |||
</li> | |||
<li> | |||
Place these files in the same folder where the <code>.html</code> file is located. | |||
</li> | |||
<li> | |||
Open the <code>.html</code> file in a text editor and replace the original requests with the name of the .css file you created. <br> | |||
For example, replace: <br> | |||
<code>https://fonts.googleapis.com/css?family=Corben:400&display=swap&subset=latin-ext</code> with <code>fonts.css</code> <br> | |||
<code>https://fonts.googleapis.com/icon?family=Material+Icons</code> with <code>icons.css</code> <br> | |||
And so on. | |||
</li> | |||
<li> | |||
Repeat this with other request URLs the game might need. | |||
</li> | |||
</ol> | |||
After this, make sure the fonts are displaying correctly just like they are on the live web version. | |||
== Responsive Design Mode and Mobile Elements == | |||
[[File:DesktopvsMobileHTML5.png|thumb|200px|Some games will have mobile controls, loading different assets.]] | |||
Unlike traditional plugins, HTML5 allows games to be played on both desktop devices (Windows, Mac, Linux, etc.) and mobile devices (iOS, Android, etc.). This means that some games will implement Responsive Design elements, allowing them to work better on mobile platforms. This can load new assets such as pages, scripts, elements, images, etc. | |||
To check whether a game has these elements, play the game both in desktop and Responsive Design Mode. Here's how to enable Responsive Design Mode in FPNavigator: | |||
#First, access the developer tools: click the menu button in the top-right corner and select <code>Developer</code>, then <code>Toggle Tools</code>, or use the shortcut Ctrl+Shift+I. | |||
#A menu should appear at the bottom of the window; look for a phone icon on the right side of this menu, and click it to enable <code>Responsive Design Mode</code>. This will activate the Responsive Design menu, which will surround the game window. | |||
#Look for a button above the game window with a tapping finger symbol, and click it to enable <code>Touch Events</code>, which allows game elements to be clicked on just like tapping the screen. | |||
#Make sure to reload the page after this, as these elements might not have been loaded in the default desktop mode. | |||
#Use the <code>Rotate</code> button (the curved arrow) to test whether the game works, as some games do not allow you to play in a certain device orientation, and will load warning messages until the device is rotated. | |||
To enable Responsive Design Mode in Chromium, open the developer tools by pressing F12 and then click the icon that looks like a computer screen and cell phone to the left of the <code>Elements</code> tab of the menu. | |||
Make sure to skim through the entire game where these elements might show up, like parts with game controls or menus. | |||
== | == YouTube Games == | ||
See [[HTML5 Curation/YouTube Games]]. | |||
== Troubleshooting == | |||
=== HTTPS Removal === | |||
Don't be surprised if it doesn't work at first; HTML5 games are relatively stable and mostly work, but a common occurrence is the game refusing to load assets. | |||
This most likely is because of <code>https</code> requests inside the code of the game calling for files on the live web and failing, instead of <code>http</code> which calls local files. You will need to find and replace all instances of <code>https</code> with <code>http</code> in the game files. You might need to repeat this step multiple times for different parts of the game, due to most games being muiltiassets, they will only call certain parts that are needed during sections of gameplay. | |||
To streamline and simplify the process, we suggest using Notepad++ and its <code>Find in Files</code> function, where you can input the Directory that points to the content folder of your curation, and then click <code>Replace in Files</code> where it will search in all the game files each instance and replace it. | |||
Doing this process once is not always enough, so if the game continues to not load assets, you'll probably need to do it multiple times. You'll need to download more files before replacing <code>https</code> again. | |||
In rare cases, you may have <code>https</code> requests coming from an obfuscated file. In these cases you will need to deobfuscate the code. There are online tools that can help with this. Also note that you cannot remove <code>https</code> from WebAssembly for now. | |||
This is a really common form of modification for HTML5 games, but it is minor enough that games with altered https requests don't really need to be marked as Hacked. Note that this rule only applies to text files (such as HTML and JS files); you must always mark a game as Hacked if you edit binary files (such as SWFs). | |||
If you need to remove <code>https</code> from a Unity WebGL game/files (<code>.unityweb</code>), then follow the instructions below: | |||
==== Unity WebGL Games ==== | |||
Before following these steps, write down all the '''hostnames''' of the HTTPS requests. | |||
<ol> | |||
<li> | |||
First, find the <code>.unityweb</code> file that contains the HTTPS URLs. There are a few ways to find this file: | |||
<ul> | |||
<li> | |||
This file's filename is most likely to contain <code>Build.data</code> in it. If there is no file with that filename present, then look at the next method. | |||
</li> | |||
<li> | |||
There may be a <code>.json</code> file that lists several <code>.unityweb</code> files. In this case, look for the line that contains <code>dataUrl</code>, which should list the filename of the <code>.unityweb</code> file that contains the requests. | |||
</li> | |||
</ul> | |||
If none of these methods work, you may need to follow the following steps for multiple <code>.unityweb</code> files in a given curation before finding the file that contains the HTTPS URLs in question. | |||
</li> | |||
<li> | |||
Open the <code>.unityweb</code> file in WinRAR or 7-Zip. Inside the archive, there should be another <code>.unityweb</code> file with the exact same name. Extract this file out of the archive into another folder (so that you don't face filename conflictions). | |||
</li> | |||
<li> | |||
Open the file in any text editor, preferably Notepad++. In the editor, for each unique hostname in the HTTPS requests, replace all occurrences of <code>https://{hostname}</code> with <code>http://{hostname}/</code>. '''Note the slash at the end. This is important as the newly modified request URL MUST match the length of the original request URL. Additionally, we must replace <code>https://</code> AND the hostname instead of just <code>https://</code>, as this is too prone to error.''' | |||
</li> | |||
<li> | |||
Save and close. Rename the original <code>.unityweb</code> file to its original filename with <code>_unhacked</code> at the end (to preserve the original, unhacked file), and move the newly modified file to the same directory as the unhacked file. You can now relaunch the game and your HTTPS requests should have been changed to HTTP requests! | |||
</li> | |||
</ol> | |||
If some HTTPS requests are still happening, first clear your cache to ensure that the changes have been applied. If they're ''still'' happening, you need to do additional searching for HTTPS URLs in the <code>.unityweb</code> file, as sometimes, some request URLs are not fully listed (i.e. a request URL may be listed as <code>ttps://{request URL}</code> instead of <code>https://{request URL}</code>), although this is relatively rare. | |||
=== Missing Assets === | |||
While curating, there might be a few missing files, so to get them we can use cURLsDownloader. | |||
* If MAD4FP isn't able to download certain files, or they are missing while testing without it, go to the Logs tab, click on <code>Copy 404 URLs</code>, create a <code>.txt</code> file, paste and save. | |||
* If Navigator is having trouble running the application, run the game on the live web with the network tab open, and play the game as if you were curating it as normal. After finishing, copy all cURLs, create a <code>.txt</code> file, paste and save. | |||
Next, drag & drop the file onto <code>cURLsDownloader.bat</code>. Copy the contents of the <code>Downloads</code> folder outputted by cURLsDownloader, select the <code>Open Folder</code> button on your curation in the Curate tab, and paste the folder into the <code>content</code> folder of your curation. For more information about cURLsDownloader, be sure to read the included manual. | |||
=== Clean-up of Junk Files === | |||
Since MAD4FP downloads every file requested by the game that still exists on the live web, you can get a lot of files that are unnecessary for the game to work. Be careful not to enter pages outside of the game as it will download them too, best way to prevent this is by knowing where this happens inside the game. | |||
Even with these precautions, you will download junk from other services the website uses outside of the game. After deleting them, make sure the games still work without them. | |||
=== Cross-Origin Policies === | |||
A broken game may have an error in the Console tab of the browser's developer tools that access to a file has been blocked by a CORS policy. When that's the case, create a file called <code>.htaccess</code> in the folder the game wants to get the file with the following content: | |||
<pre>Header set Access-Control-Allow-Headers "*"</pre> | |||
=== Outdated Web Audio Functions === | |||
If an HTML5 game loads only in an old version of Chrome or Internet Explorer, it may use old and nonstandard web audio API functions instead of their modern equivalents. To check whether this is happening, open the Console tab of Navigator's Developer Tools and check for errors mentioning web audio functions such as <code>createGainNode</code> or <code>noteOn</code>. If you're not sure whether an error is related to audio, google some keywords from the error message. | |||
Once you've confirmed the problem, follow these steps to fix it: | |||
# Go to the [https://github.com/cwilso/webkitAudioContext-MonkeyPatch webkitAudioContext monkeypatch repository]. Click the <code>webkitAudioContextMonkeyPatch.js</code> file, then click the "Raw" button. Finally press Ctrl-S to save the file. | |||
# Place the downloaded file in the same folder as the game's main HTML file. | |||
# Open the main HTML file in a text editor such as Notepad. Insert the following line inside the <code><head></code> tag of the file, before any other <code><script></code> tags: <br> <code><script src="webkitAudioContextMonkeyPatch.js"></script></code> | |||
# Save the HTML file and test the game again. | |||
=== Broken Or Non-Functional Games === | |||
Some games might require a certain browser we do not support or features not available in the browsers we have. While we are now able to support most HTML5 games, there are still some that may not be curatable. The most common example of this is HTML5 games that only work in a mobile browser. While we may be able to support these games in the future, they are currently unable to be properly added to Flashpoint. | |||
When dealing with a game we currently can't support, the best option (if possible) is to run the game on the live web with the network tab open, and playing the game as if you were curating it as normal. After finishing, copy all cURLs, create a <code>.txt</code> file, paste and save. Next, drag & drop the file onto <code>cURLsDownloader.bat</code>. Copy the contents of the <code>Downloads</code> folder outputted by cURLsDownloader, select the <code>Open Folder</code> button on your curation in the Curate tab, and paste the folder into the <code>content</code> folder of your curation. | |||
Upload this curation to #curators on our Discord server for safekeeping, as it might be able to work in the future. | |||
=== Camera/Microphone access === | |||
If a game that needs the camera and/or the microphone has this feature blocked by all browsers, try the steps below: | |||
# Run the curation on Chrome, press CTRL + T and go to <code>chrome://flags/#unsafely-treat-insecure-origin-as-secure</code> in the URL bar. | |||
# Paste the domain of website you need into the field, such as <code>https://www.newgrounds.com</code> (values are separated by commas), and restart the browser via the button on the corner. | |||
If this works, add the steps above in the Curation Notes field and ask staff at #curators on our Discord server to update startChrome.bat in Flashpoint's [https://gitlab.unstable.life/flashpoint/components/support-packs/common-files/chromium/-/blob/master/startChrome.bat GitLab], so the user doesn't need to manually add the website on their end. | |||
== Wrapping It Up == | == Wrapping It Up == | ||
{{:Wrapping It Up}} | |||
<noinclude> | |||
[[Category:Curation Guides]] | |||
</noinclude> | |||
Latest revision as of 22:18, 27 January 2026
HTML5 games are currently not nearly as endangered as Flash games, and are in fact often cited as replacing the Flash medium. However, they still pose a risk of disappearing at some point in time, and therefore should be considered for curation just like other web game formats.
This tutorial assumes you've read the standard Curation Tutorial, which is highly recommended to go through. Try curating a Flash game before moving on to HTML5.
Identifying HTML5 Games
If a web game doesn't ask to enable Adobe Flash Player and there's no sign or mention of any of the other Platforms, it is very likely an HTML5 game. Many use game engines as their base, the most prominent example being Unity WebGL, which replaced the previous Unity NPAPI implementation that no longer works.
To confirm this, press F12 to open the Developer Tools of your browser, click on the Inspect Element button and click on the game area. This will show you in the Elements tab the iframe the game is located in, and there you'll find the link for the main file of the game. You can also look for a .html file, likely with the filename index.html. However this is not always present, the iframe for many modern games will have no filename or extension at the end. These look like a regular URL rather than a link to a file.
Copy the file's link and go to it. If it plays an unobstructed version of the game, you've found the source of your Launch Command. Keep in mind that not all games should be divorced from the page they are found in, such as individual games outside of webgame websites.
Make sure to always use http:// instead of https:// to make sure Flashpoint grabs files from the fake Internet instead of the real one!
Grabbing The Game From The Internet
There are an extremely low number of HTML5 games that are single-asset. For multi-asset curations, you have two main options, both of which are described here, but each is more suited for different tasks which we'll explain here.
Create a new curation in the Curate tab of Flashpoint and fill it out with as much information as you can, including the Launch Command you found earlier. The Platform should be HTML5, and the Application Path should be FPSoftware\fpnavigator-portable\FPNavigator.exe, referring to the Flashpoint Navigator browser used for most HTML5 games.
After inputting the launch command, use Run with MAD4FP, and start playing the game. MAD4FP will download any assets automatically as you play and make progress.
If the game's webpage has a favicon (a small unique icon that appears on a webpage's browser tab), MAD4FP will not be able to grab it if you launch the game with FPNavigator. To get around this issue, use the launch command FPSoftware\startChrome.bat and run it with MAD4FP at least once, and that should grab the favicon file once it loads. You can then change the launch command back to FPNavigator.
REMEMBER, ALWAYS TEST THE GAME 100%, NO MATTER HOW BIG OR SMALL! This is true for all games, but especially HTML5, as nearly none are single-asset, you are almost guaranteed to find a multi-asset. Because of how it works, most games will only call assets when needed, so make sure to navigate all the menus, click all the buttons, and play the game as thoroughly as possible. This may include hidden collectables, unique voice lines, downloadables, completion bonuses, etc.
Wayback will not save these missing assets on a normal capture, and computers/browsers tend to clear cache much more frequently for optimization, making cache dumps unlikely to yield anything, so once it's gone, it's likely gone for good. Better to catch everything first try and make sure it's not lost. For more information on multi-assets in general, go here.
Once you've finished playing through the game, you need to make sure that all of the game's assets have actually been downloaded. To do this, first close Navigator, and clear it's cache by following these instructions, then close Navigator. Next, press the Run button to test the game again, this time without using MAD4FP. If the game does not work, MAD4FP likely failed to download some of the required assets. Follow the instructions in the Missing Assets section to complete the curation.
Other Browsers
Some games will not work in the version of Navigator used by Flashpoint. This is generally for one of two reasons: 1) The game requires a feature or technology not present in the 32-bit version of Navigator, which no longer receives updates; or 2) The game requires a Chromium-based browser to work properly. In order for these games to work in Flashpoint, two other browsers were added, Browser Mode and Chromium. The two have somewhat different uses, so testing the game in both versions may be needed to see what will work best.
Sometimes a game that doesn't work in Navigator will show an error message. A message similar to the examples is typically a sure sign that another browser must be used for the curation. In other cases, the game may work to some degree, but certain elements may be missing or not working properly. Common issues include: the game loading with no graphics, the game's music and/or sound effects not playing, the game's controls not working, or the game experiencing lag issues not present in other browsers. Performance issues are especially common with Unity WebGL games in Navigator.
Chromium
Ungoogled Chromium is included in Flashpoint as a second full browser alongside Navigator, and is usually the first alternative to try when a game doesn't work in Navigator. The main limitation Chromium has over the other two browsers is that it cannot load Flash content for the few HTML5/Flash hybrid games.
The Application Path for Chromium is FPSoftware\startChrome.bat.
Browser Mode
Browser Mode is a way of running games using Flashpoint's launcher. It can be used when a game does not run in Navigator or Chromium. However, since Browser Mode is not a full web browser, it has some limitations that mean it isn't an option for all games.
The limitations of Browser Mode include:
- Cannot open multiple tabs or windows.
- Doesn't support games that require webcam or microphone access.
- Games that require the cursor to be captured may not work properly.
- Currently cannot be used for Alternate Applications (but may support them in the future).
The Application Path for Browser Mode is :browser-mode:.
Google Fonts Elements
Some games will make use of Google's library of fonts and icons, and these can have trouble displaying in Flashpoint.
This may be because the index.html (or equivalent) may not be calling the font file directly, but making a request to Google's servers to serve one or more fonts depending on the URL parameters. When the page uses multiple fonts, the same css file may be requested with different parameters. If so, you'll need to follow the steps below to make the fonts display properly.
-
Look at the logs and check for any 404 requests from
fonts.googleapis.com. You might observe the differences between the version you have and the one hosted on the live web, but check the logs to be sure.
For example,https://fonts.googleapis.com/css?family=Corben:400&display=swap&subset=latin-ext -
Take the request URL and open it in your web browser.
The previous example will get this response from the server:/* latin-ext */ @font-face { font-family: 'Corben'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNqQNFlVs.woff2) format('woff2'); unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Corben'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNpwNF.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; } -
Search the response for the font/icon URLs. In the previous example, these are the font URLs:
https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNqQNFlVs.woff2 https://fonts.gstatic.com/s/corben/v14/LYjDdGzzklQtCMpNpwNF.woff2
Download the URLs with cURLsDownloader to get them with the correct file structure, then move them to the curation
contentfolder. -
Open a text editor such as Notepad and copy the server response into it, replace any
httpsURLs withhttp, then save the file asfonts.css(not .txt!)
Several of these request URLs may be present so name subsequent ones sequentially (fonts2.cssfonts3.css). In the case of Icons useicons.css. -
Place these files in the same folder where the
.htmlfile is located. -
Open the
.htmlfile in a text editor and replace the original requests with the name of the .css file you created.
For example, replace:
https://fonts.googleapis.com/css?family=Corben:400&display=swap&subset=latin-extwithfonts.css
https://fonts.googleapis.com/icon?family=Material+Iconswithicons.css
And so on. - Repeat this with other request URLs the game might need.
After this, make sure the fonts are displaying correctly just like they are on the live web version.
Responsive Design Mode and Mobile Elements
Unlike traditional plugins, HTML5 allows games to be played on both desktop devices (Windows, Mac, Linux, etc.) and mobile devices (iOS, Android, etc.). This means that some games will implement Responsive Design elements, allowing them to work better on mobile platforms. This can load new assets such as pages, scripts, elements, images, etc.
To check whether a game has these elements, play the game both in desktop and Responsive Design Mode. Here's how to enable Responsive Design Mode in FPNavigator:
- First, access the developer tools: click the menu button in the top-right corner and select
Developer, thenToggle Tools, or use the shortcut Ctrl+Shift+I. - A menu should appear at the bottom of the window; look for a phone icon on the right side of this menu, and click it to enable
Responsive Design Mode. This will activate the Responsive Design menu, which will surround the game window. - Look for a button above the game window with a tapping finger symbol, and click it to enable
Touch Events, which allows game elements to be clicked on just like tapping the screen. - Make sure to reload the page after this, as these elements might not have been loaded in the default desktop mode.
- Use the
Rotatebutton (the curved arrow) to test whether the game works, as some games do not allow you to play in a certain device orientation, and will load warning messages until the device is rotated.
To enable Responsive Design Mode in Chromium, open the developer tools by pressing F12 and then click the icon that looks like a computer screen and cell phone to the left of the Elements tab of the menu.
Make sure to skim through the entire game where these elements might show up, like parts with game controls or menus.
YouTube Games
See HTML5 Curation/YouTube Games.
Troubleshooting
HTTPS Removal
Don't be surprised if it doesn't work at first; HTML5 games are relatively stable and mostly work, but a common occurrence is the game refusing to load assets.
This most likely is because of https requests inside the code of the game calling for files on the live web and failing, instead of http which calls local files. You will need to find and replace all instances of https with http in the game files. You might need to repeat this step multiple times for different parts of the game, due to most games being muiltiassets, they will only call certain parts that are needed during sections of gameplay.
To streamline and simplify the process, we suggest using Notepad++ and its Find in Files function, where you can input the Directory that points to the content folder of your curation, and then click Replace in Files where it will search in all the game files each instance and replace it.
Doing this process once is not always enough, so if the game continues to not load assets, you'll probably need to do it multiple times. You'll need to download more files before replacing https again.
In rare cases, you may have https requests coming from an obfuscated file. In these cases you will need to deobfuscate the code. There are online tools that can help with this. Also note that you cannot remove https from WebAssembly for now.
This is a really common form of modification for HTML5 games, but it is minor enough that games with altered https requests don't really need to be marked as Hacked. Note that this rule only applies to text files (such as HTML and JS files); you must always mark a game as Hacked if you edit binary files (such as SWFs).
If you need to remove https from a Unity WebGL game/files (.unityweb), then follow the instructions below:
Unity WebGL Games
Before following these steps, write down all the hostnames of the HTTPS requests.
-
First, find the
.unitywebfile that contains the HTTPS URLs. There are a few ways to find this file:-
This file's filename is most likely to contain
Build.datain it. If there is no file with that filename present, then look at the next method. -
There may be a
.jsonfile that lists several.unitywebfiles. In this case, look for the line that containsdataUrl, which should list the filename of the.unitywebfile that contains the requests.
If none of these methods work, you may need to follow the following steps for multiple
.unitywebfiles in a given curation before finding the file that contains the HTTPS URLs in question. -
This file's filename is most likely to contain
-
Open the
.unitywebfile in WinRAR or 7-Zip. Inside the archive, there should be another.unitywebfile with the exact same name. Extract this file out of the archive into another folder (so that you don't face filename conflictions). -
Open the file in any text editor, preferably Notepad++. In the editor, for each unique hostname in the HTTPS requests, replace all occurrences of
https://{hostname}withhttp://{hostname}/. Note the slash at the end. This is important as the newly modified request URL MUST match the length of the original request URL. Additionally, we must replacehttps://AND the hostname instead of justhttps://, as this is too prone to error. -
Save and close. Rename the original
.unitywebfile to its original filename with_unhackedat the end (to preserve the original, unhacked file), and move the newly modified file to the same directory as the unhacked file. You can now relaunch the game and your HTTPS requests should have been changed to HTTP requests!
If some HTTPS requests are still happening, first clear your cache to ensure that the changes have been applied. If they're still happening, you need to do additional searching for HTTPS URLs in the .unityweb file, as sometimes, some request URLs are not fully listed (i.e. a request URL may be listed as ttps://{request URL} instead of https://{request URL}), although this is relatively rare.
Missing Assets
While curating, there might be a few missing files, so to get them we can use cURLsDownloader.
- If MAD4FP isn't able to download certain files, or they are missing while testing without it, go to the Logs tab, click on
Copy 404 URLs, create a.txtfile, paste and save. - If Navigator is having trouble running the application, run the game on the live web with the network tab open, and play the game as if you were curating it as normal. After finishing, copy all cURLs, create a
.txtfile, paste and save.
Next, drag & drop the file onto cURLsDownloader.bat. Copy the contents of the Downloads folder outputted by cURLsDownloader, select the Open Folder button on your curation in the Curate tab, and paste the folder into the content folder of your curation. For more information about cURLsDownloader, be sure to read the included manual.
Clean-up of Junk Files
Since MAD4FP downloads every file requested by the game that still exists on the live web, you can get a lot of files that are unnecessary for the game to work. Be careful not to enter pages outside of the game as it will download them too, best way to prevent this is by knowing where this happens inside the game.
Even with these precautions, you will download junk from other services the website uses outside of the game. After deleting them, make sure the games still work without them.
Cross-Origin Policies
A broken game may have an error in the Console tab of the browser's developer tools that access to a file has been blocked by a CORS policy. When that's the case, create a file called .htaccess in the folder the game wants to get the file with the following content:
Header set Access-Control-Allow-Headers "*"
Outdated Web Audio Functions
If an HTML5 game loads only in an old version of Chrome or Internet Explorer, it may use old and nonstandard web audio API functions instead of their modern equivalents. To check whether this is happening, open the Console tab of Navigator's Developer Tools and check for errors mentioning web audio functions such as createGainNode or noteOn. If you're not sure whether an error is related to audio, google some keywords from the error message.
Once you've confirmed the problem, follow these steps to fix it:
- Go to the webkitAudioContext monkeypatch repository. Click the
webkitAudioContextMonkeyPatch.jsfile, then click the "Raw" button. Finally press Ctrl-S to save the file. - Place the downloaded file in the same folder as the game's main HTML file.
- Open the main HTML file in a text editor such as Notepad. Insert the following line inside the
<head>tag of the file, before any other<script>tags:
<script src="webkitAudioContextMonkeyPatch.js"></script> - Save the HTML file and test the game again.
Broken Or Non-Functional Games
Some games might require a certain browser we do not support or features not available in the browsers we have. While we are now able to support most HTML5 games, there are still some that may not be curatable. The most common example of this is HTML5 games that only work in a mobile browser. While we may be able to support these games in the future, they are currently unable to be properly added to Flashpoint.
When dealing with a game we currently can't support, the best option (if possible) is to run the game on the live web with the network tab open, and playing the game as if you were curating it as normal. After finishing, copy all cURLs, create a .txt file, paste and save. Next, drag & drop the file onto cURLsDownloader.bat. Copy the contents of the Downloads folder outputted by cURLsDownloader, select the Open Folder button on your curation in the Curate tab, and paste the folder into the content folder of your curation.
Upload this curation to #curators on our Discord server for safekeeping, as it might be able to work in the future.
Camera/Microphone access
If a game that needs the camera and/or the microphone has this feature blocked by all browsers, try the steps below:
- Run the curation on Chrome, press CTRL + T and go to
chrome://flags/#unsafely-treat-insecure-origin-as-securein the URL bar. - Paste the domain of website you need into the field, such as
https://www.newgrounds.com(values are separated by commas), and restart the browser via the button on the corner.
If this works, add the steps above in the Curation Notes field and ask staff at #curators on our Discord server to update startChrome.bat in Flashpoint's GitLab, so the user doesn't need to manually add the website on their end.
Wrapping It Up
First, make sure that you have thoroughly tested your curation and followed the Curation Format. Scroll down in the Curate tab and click the Export button at the bottom of your curation to save it as a .7z file. After you've exported the curation, you can find it by clicking the Exported Curations button on the Curate tab (as long as you didn't choose to save it somewhere else). Once you have the file, submit it to the Flashpoint Submission System. An explanation of how the site works is available here.
After you have uploaded your curation to the website, a Curator will check it. This can take some time, so please be patient. You will be pinged in the #fpfss-notifications channel about whether or not your submission was approved, and if any changes need to be made.
Congratulations! Your submitted game/animation will appear in a future version of Flashpoint.