Flash Curation: Difference between revisions
(Added section explaining how to create an embed code from scratch) |
mNo edit summary |
||
| Line 106: | Line 106: | ||
Next, replace the width and height in the template embed code with the SWF width and height that you just found. Finally, replace <code>example.swf</code> with the filename of your SWF. | Next, replace the width and height in the template embed code with the SWF width and height that you just found. Finally, replace <code>example.swf</code> with the filename of your SWF. | ||
Once you have your embed code, complete the curation by following [[#Using HTML Embed Codes|steps 5-9 above]]. | |||
Revision as of 05:50, 14 September 2020
This page will go over some of the advanced techniques specific to Flash curation. It should explain:
- Using the universal crossdomain.xml (and what a crossdomain.xml does)
- Using the debug projector, checking if a game needs browser (ExternalInterface errors)
- Using flashvars and embed codes
- Finding the SWF version with JPEXS and using old Flash projector versions
- Using Flash APIs such as the Miniclip Gameloader
- Finding and adding SWZs
If you're able to help create this page, please get started!
Using old Flash versions
Some Flash games may be broken in the latest Flash Player version, and require an old Flash Player version to work properly. For example, Hi Hi Puffy AmiYumi: Dish It Out compares only the first digit of the Flash Player version to the version it expects. This means that only Flash Player versions 6 through 9 will work for this game. So Flash Player 9 is used, and the Application Path is FPSoftware\Flash\flashplayer9r277_win_sa.exe.
Finding the right Flash version
Sometimes, it's not so simple to find the right Flash Player version for a game. For example, when Shopping Mall Parking is played in the latest Flash version, your car will take damage constantly and refuse to move. To find the right Flash version for the game, follow these steps:
- Install JPEXS Free Flash Decompiler.
- Right-click the SWF and click "Open with FFDec".
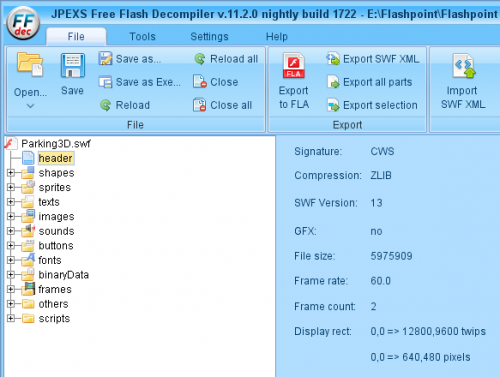
- Click the "header" section in the tree view on the left.
- Translate the SWF version shown in JPEXS to its equivalent Flash Player version.
- If the SWF version is below 9, the Flash Player version will be the same as the SWF version.
- If the SWF version is 9 or above, use this chart to find the equivalent Flash Player version.
- In Flashpoint, open the
FPSoftware\Flashfolder. Find the executable for the Flash Player version that the game needs. Copy the name of the executable and use it as the Application Path for the game. - Test whether the problem with the game is fixed!
In the example above, the SWF version of Shopping Mall Parking is 13, and the equivalent Flash Player version is 11.0. Thus, you would try this Application Path: FPSoftware\Flash\flashplayer11_9r900_152_win_sa_debug.exe
crossdomain.xml
Some Flash games may request a file called crossdomain.xml. This file permits access to domains other than the site the SWF is being hosted on. It will often look like the universal crossdomain.xml found in the Server/htdocs directory of Flashpoint:
<cross-domain-policy> <allow-access-from domain="*" /> </cross-domain-policy>
The universal crossdomain.xml allows an SWF to access any and all domains, but others found on specific websites may only permit access from certain websites, such as Sploder's crossdomain.xml:
<?xml version="1.0"?> <!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd"> <cross-domain-policy> <allow-access-from domain="sploder.com" /> <allow-access-from domain="*.sploder.com" /> <allow-access-from domain="127.0.0.11" /> <allow-access-from domain="*" /> </cross-domain-policy>
If a game requests a crossdomain.xml, but it's missing from the web, you can use the universal crossdomain.xml in its place.
Flashvars
Flashvars are additional variables added to an SWF's Launch Command in order to load the game properly. Flashvars are added to the Launch Command by putting a "?" after the filename of the .swf, followed by any variables in the style name=value, separated with &.
For example, the game Spyhounds: Crack This Code! has a Launch Command of http://www-tc.pbskids.org/fetch/spyhounds/poodlediamond/swf/code_breaker_3KB.swf?spyday=2. Note the ? after the .swf file extension, which means the SWF here calls for the flashvars of spyday, set to 2. Changing this to another number such as spyday=4 or spyday=9 is necessary to make the SWF play the other versions of the game.
In addition, flashvars can be part of a game's embed code (see below for more info on embeds). For example, viewing the HTML source code of this Newgrounds game page reveals the following JavaScript code, which many Newgrounds games have a similar version of:
{ swfobject.embedSWF("https://uploads.ungrounded.net/650000/650656_gridgame.swf?1419422088", "swfobject_embed", "720", "540", "9.0.0", null, {"NewgroundsAPI_PublisherID":1,"NewgroundsAPI_SandboxID":"5e057c3239505","NewgroundsAPI_SessionID":"","NewgroundsAPI_UserName":"<deleted>","NewgroundsAPI_UserID":0,"ng_username":"<deleted>"}
This code will generate the following Flash embed:
<object id="swfobject_embed" type="application/x-shockwave-flash" data="https://uploads.ungrounded.net/650000/650656_gridgame.swf?1419422088" style="visibility: visible;" width="720" height="540"><param name="wmode" value="direct"><param name="allowscriptaccess" value="never"><param name="allowfullscreen" value="true"><param name="allowfullscreeninteractive" value="true"><param name="flashvars" value="NewgroundsAPI_PublisherID=1&NewgroundsAPI_SandboxID=5e057ff9668f3&NewgroundsAPI_SessionID=&NewgroundsAPI_UserName=<deleted>&NewgroundsAPI_UserID=0&ng_username=<deleted>"></object>
Note this section in particular:
<param name="flashvars" value="NewgroundsAPI_PublisherID=1&NewgroundsAPI_SandboxID=5e057ff9668f3&NewgroundsAPI_SessionID=&NewgroundsAPI_UserName=<deleted>&NewgroundsAPI_UserID=0&ng_username=<deleted>">
Even the Flashpoint Redirector can't get past this game's sitelock with the SWF alone, meaning these additional flashvars are required. Adding the flashvars in the format as explained above gives us the following Launch Command, which indeed makes the game work:
http://uploads.ungrounded.net/650000/650656_gridgame.swf?NewgroundsAPI_PublisherID=1&NewgroundsAPI_SandboxID=5de02ce828e08&NewgroundsAPI_SessionID=&NewgroundsAPI_UserName=<deleted>&NewgroundsAPI_UserID=0&ng_username=<deleted>
Using HTML Embed Codes
Some Flash games are locked to only work in an internet browser. For these games, you'll need to use Basilisk instead of one of the Flash projectors. You'll need to embed the game in an HTML. Follow the steps below:
- Navigate to the webpage containing the game.
- Right-click the page and click "Inspect Element." (Don't right-click on the game, right-click somewhere else on the page.)
- Click the arrow button on the top-left of the Developer Tools window. Then click the Flash game. This should highlight the game's embed code.
- Press Ctrl-C to copy the highlighted embed code.
- Open a text editor such as Notepad and paste the embed code into it.
- Save the file as an HTML ("all files" on the Notepad dropdown menu).
- Place the HTML and the SWF it references at their original URLs in htdocs.
- Change the game's Application Path to
FPSoftware\Basilisk-Portable\Basilisk-Portable.exe. - Change the game's Launch Command to a URL matching the path to the HTML inside htdocs. Continue with the curation as normal.
Fixing the Embed Code
Embedding a Flash game in an HTML can occasionally cause problems with the game that did not previously exist. If a 3D game you are curating suddenly stops working when embedded in an HTML, or strange visual glitches appear in the game, you likely need to fix your embed code. Fortunately, the fix is very simple.
When you are embedding a Flash game in an HTML file, you should nearly always use the direct wmode parameter. For example, let's say you noticed visual glitches in a game with the following embed code. Changing transparent to direct would fix the problem.
<embed src="someGame.swf" width="900" height="450" wmode="transparent"></embed>
Finally, if you are curating a 3D Flash game using an HTML embed, you should always use the direct wmode, because Stage3D (Flash's 3D engine) only works reliably in this mode. For example, if you had a 3D Flash game with this embed code:
<embed src="someGame.swf" width="800" height="600"></embed>
You would change it to something like this:
<embed src="someGame.swf" width="800" height="600" wmode="direct"></embed>
Creating New Embed Codes
Sometimes, only an SWF is available, and there is no webpage to copy an embed code from. In these cases, you will need to create an embed code from scratch. Start with the template embed code below:
<object type="application/x-shockwave-flash" data="example.swf" width="640" height="480"><param name="allowscriptaccess" value="always"><param name="allowfullscreen" value="true"><param name="allowfullscreeninteractive" value="true"><param name="allownetworkingmode" value="all"><param name="wmode" value="direct"></object>
Next, open the SWF in JPEXS Free Flash Decompiler. Click the "header" section in the tree view on the left. Next to "Display rect", you will see the width and height of the SWF indicated in twips and pixels. Ignore twips; pixels are what you are looking for. In the example below, the width of the SWF is 640 pixels, and the height is 480 pixels.
Next, replace the width and height in the template embed code with the SWF width and height that you just found. Finally, replace example.swf with the filename of your SWF.
Once you have your embed code, complete the curation by following steps 5-9 above.